Migrated over 15 million lines of C/C++ code to the web
Client background
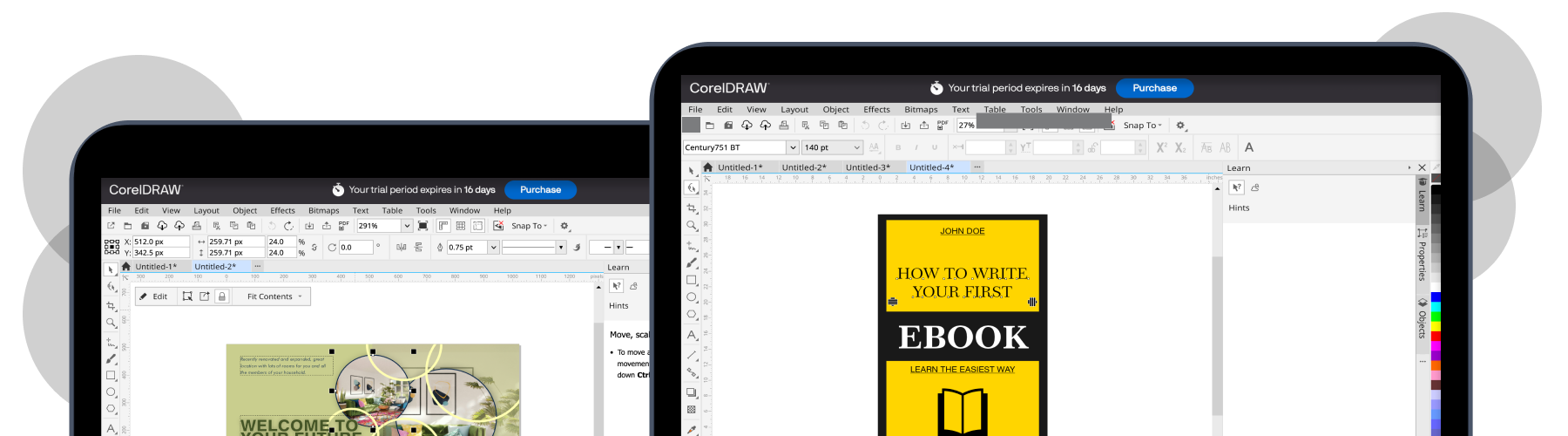
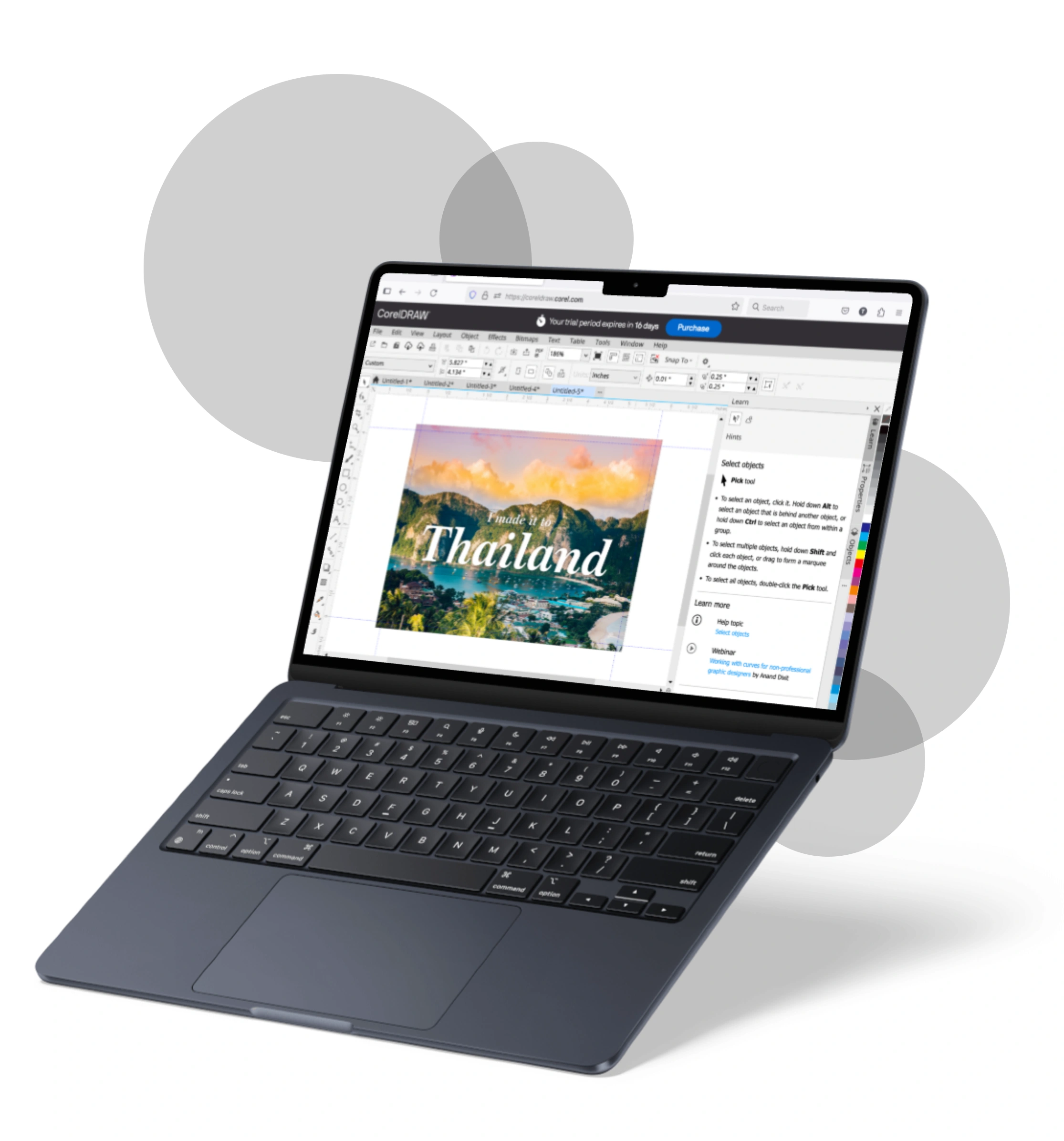
Our client is a global software company known for its suite of creative and productivity tools, serving millions of users worldwide from 1985. One of its flagship products is a professional vector graphic design application, widely used for illustration, layout, and typography across industries such as marketing, publishing, and manufacturing.
Business challenge
As a leader in vector graphic design, our client sought to modernize its desktop application and make it accessible on the web. Rather than rebuilding millions of lines of C++ code, we leveraged WebAssembly (WASM) to run the existing core engine directly in the browser. This approach delivered the full power of the desktop application while maintaining a unified codebase across all platforms.
How did we make it work?
Over the decades, the customers source code has grown to millions of lines—some dating back to the 1980s. The challenge was to take this mature C++ codebase and make it run universally: on desktop and in the browser. The goal? A unified core, faster development, and reduced maintenance costs.
To achieve this, we turned to WebAssembly—a technology designed to compile languages like C++ for safe, high-performance execution in the browser. Unlike JavaScript, WebAssembly avoids performance bottlenecks and doesn’t require rewriting existing code.
Benefits of WebAssembly for this project:
- Near-native performance
Complex vector rendering runs smoothly in the browser.
- Code reuse
The core C++ engine runs across platforms without rewriting it in JavaScript.
- Cross-platform consistency
One codebase works on Windows, macOS, Linux, and all modern browsers.
- Simplified maintenance
A shared core streamlines development across desktop and web.
- Cloud-ready delivery
The browser version can be embedded or offered as a SaaS product—no installation required.
- Faster time to market
New features can be delivered in sync across desktop and web, accelerating release cycles.

Main technical challenges of WebAssembly transformation
Our journey was complex—filled with research, unexpected challenges, and hard work. The key obstacles we faced included:
01 Limited Access to System Resources

C++ applications typically interact directly with the operating system (handling files, networking, graphics, etc.), but browsers operate in a more secure and restricted environment. We had to rework significant portions of the code, and in some cases, remove native components entirely and replace them with JavaScript equivalents.
02 Rebuilding the User Interface

C++ UI code—windows, buttons, dialogs—doesn’t translate to the web. We rebuilt the entire interface from the ground up using modern web technologies like HTML, CSS, and JavaScript.
03 Multithreading and Concurrency

WebAssembly doesn’t support native threading APIs like POSIX or Windows threads. Instead, it relies on Web Workers, which behave differently and introduce overhead. We had to adapt and rewrite the core’s multithreading and synchronization logic to work reliably within the browser environment.
04 Replacing Incompatible Dependencies

Many native C++ libraries are not compatible with WebAssembly. To overcome this, we audited and replaced several dependencies with alternatives that function well in the browser context.
05 Different level of support in browsers

One of the challenges when working with WebAssembly is that not all browsers support its features equally. While core WebAssembly functionality is well-supported across major browsers (Chrome, Firefox, Edge, Safari), advanced features—such as multithreading, streaming compilation, and other—have inconsistent or partial support.

Value delivered by devPulse
The migration of the product to the browser using WebAssembly was successful, and it is now fully running on the web. By leveraging the existing C++ codebase and modern browser capabilities, we:
- Delivered a high-performance, cross-platform web experience:
The application now runs directly in the browser without loss of speed, features, or user experience compared to the native version.
- Preserved decades of engineering investment:
Instead of rewriting from scratch, we reused and modernized the original C++ codebase, safeguarding years of proven development and domain expertise.
- Enabled seamless product updates:
Updates can now be deployed instantly to all users via the web, eliminating the need for manual software installations or patches.
- Simplified long-term maintenance and support:
Consolidating the codebase for web deployment has reduced the complexity and operational costs associated with managing multiple native versions.
- Expanded accessibility and reach:
The application is now available to users across any device and operating system with a modern web browser, broadening its potential user base and market impact.
Development Timeline
2021 – 2022
Team Composition
- 10 C++ WASM developers
- 1 PM
- 8 FullStack developers
- 7 QA engineers
Technology
- C/C++
- Chrome
- WebAssembly
- Safari
- Emscripten
- Edge
Location
Canada
Key Making a Difference:
- Migrated over 15 million lines of C++ code to the web
- $3–5M+ saved on rewrite and maintenance
- Released SaaS version of the product
- No full rewrite required
- Cut support and development effort for product
Vlad and the DevPulse team have been amazing to work with over the last couple of years. You'd be hard-pressed to find a more talented, trustworthy and hardworking group of professionals who are dedicated to delivering quality work, innovation and successful outcomes for the business. Their camaraderie and resilience is admirable. Highly recommend this team for any software and web development projects!

Request A Free No-Obligation Quote
By clicking "Send A Message", You agree to devPulse's Terms of Use and Cookie Policy.



